抖音的收藏键怎么去掉(抖音收藏键怎么取消)
编辑导语:作为一名产品设计师,要有一双洞察美的眼睛,挖掘产品中令人喜欢与贴心的地方,为自己后续的产品设计打造基础。作者对十个产品的细节进行体验与分析,并提出了自己的一些思考,分享给你。

目录章节:
【小红书】:暴赞收藏– UGC的最大回访【航旅纵横】:航线图– 追忆往昔,锁定用户旅程记忆【iPhone查找】:伴侣安全– 就算女友离家出走也能及时找到她【快狗打车】:用拉货来搬家– 综合对比,双方利益最大化【抖音】:刚刚看过–优化用户观影视频衔接流程【MOO音乐】:独特频谱– 打造产品记忆点【微信】:悬浮窗口– 及时聊天、及时阅读两手不误【皮皮虾】:插眼– 万物皆可眼,让你笑到抖三抖【iPhone信息】:批量选择– 高效编辑快捷处理繁杂信息【淘宝】:主题换肤– 众多DIY主题,换你所想,给你自由一、【小红书】:暴赞收藏 – UGC的最大回访 1. 使用场景
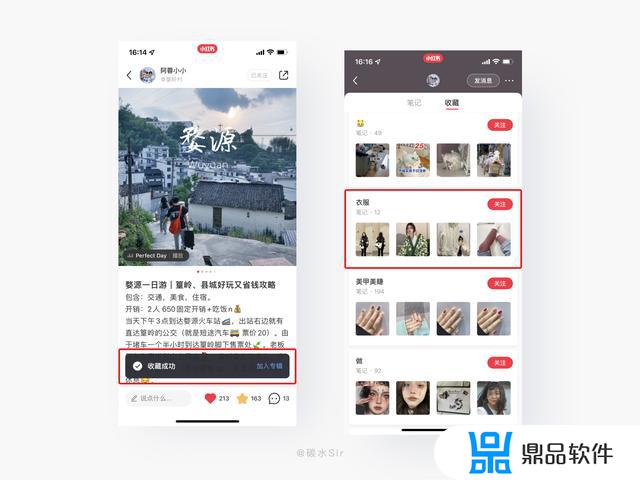
1. 使用场景在刷「小红书」时,看到旅游攻略或宝藏穿搭时会点收藏按钮进行保存。这里怎么不是点赞呢?因为点赞更多是对当前笔记内容产生共鸣、赞同观点、给予鼓励、崇拜或表扬等等。当然也不排除一类用户把点赞当收藏使用(这里不过多阐述点赞爱心功能)。
第二种使用场景:当我最近有时间可以进行计划已久的旅行,查看收藏过的旅行攻略,可以快速找到我之前保存的笔记,更快去行动起来。
2. 设计思考设计目标:针对用户收藏整理笔记做优化,把收藏与点赞做功能区分,提升用户复看频率,让UGC内容更好传播于回访。
设计方案:收藏包含于点赞,但收藏是更细分的内容归类模块。当用户进行收藏时,可以给用户提供创建专辑功能。这里我有必要说明一下「小红书」对于专辑的定义;为什么不叫-文件夹什么的。
首先收藏的笔记内容是为了一个共同目标(美妆、穿搭、护肤、做饭等),笔记作者各行各业描述的角度不同,但最终能帮助我达到目的。就像音乐专辑,一个专辑能出版取决于歌手、调音师、出品人、发行社等等共同努力。说回来这样布局可以最大化的管理查看收藏的笔记内容,提高用户回看笔记的效率。
我之所以拿「小红书」来说,完全因为最近使用「抖音」时,首页出现收藏按钮,与点赞-评论-分享放到一个层级,我又看了看收藏页面,没有提供细分化操作,只是把点赞和收藏做了简单区分。
「抖音」收藏类目下,包含视频、音乐、道具、商品、合集。如果以后要给视频做可分类的专辑功能,不禁觉得模块入口过于深且交互操作过多,我还刻意看女友的「抖音」首页没有收藏按钮,应该在做A/B Test。如果要优化视频收藏模块,希望抖音团队改版优化好,就目前使用体验收藏外置没有发挥最大点击需要。
二、【航旅纵横】:航线图 – 追忆往昔,锁定用户旅程记忆 1. 使用场景
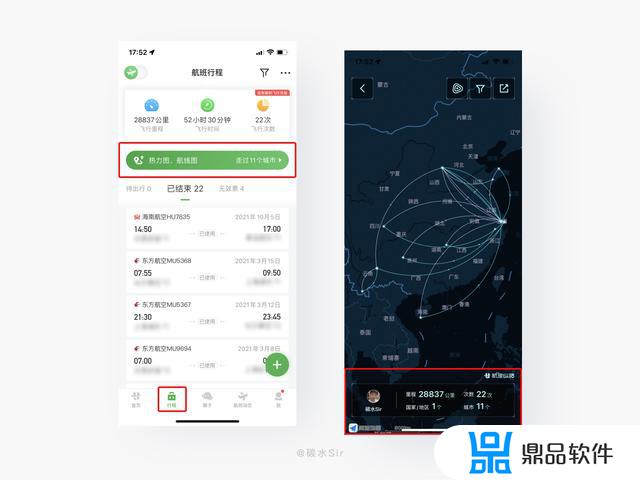
1. 使用场景打开App,查看近一年可视化飞行线路历史,在年末阶段发个动态总结一下旅程。
2. 设计思考设计目标:给用户里程碑式的飞行总结,产生情感依托,提升用户粘性,航线图的总结,有助于分享传播,从而达到拉新目标。
设计方案:依托民航官方为背景,更好的汇集各大航空公司的机票、航班,给用户准确、时效的功能使用。
对此,可以总结用户近一年,全部的飞行史,在可视化地图中展示出来,相比文字,视觉冲击更强,一目了然,更加直观。
不仅如此,针对高龄群体、老花眼、密集恐惧症人群,提供热力图显示,能直观看到去过最多的地方在哪里。总之热力图与航线图两种视觉表现,供用户选择。间接也能体现出「航旅纵横」产品人性化的设计对用户更加友好。提升用户信任。这不就是一款好产品,之所以好的原因。
三、【iPhone查找】:伴侣安全 – 就算女友离家出走也能及时找到她 1. 使用场景
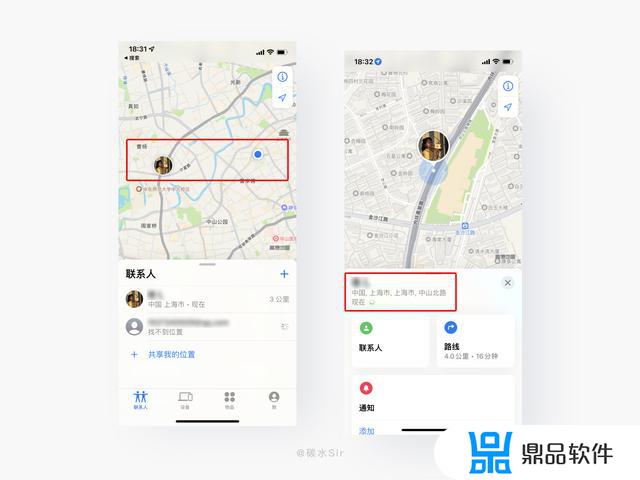
1. 使用场景情侣相处多少会有小吵小闹,解决之后感情又会加深。此款软件与其说用来查找丢失的手机。不如说是解决情侣矛盾的调解师。
有一次,因为直男的性格我,一件事小变大,大变女友生气到离家出走。刚出去时,头脑还不清醒,等过一会情绪缓和下来发现原本主动承认错误就不会有的矛盾(女方其实看的就是一个态度)这也是经过多次矛盾总结出来的真理。
当我冷静下来,意识到女友已经走了一段时间,情急之下发微信打电话都不回复,脑海里出现无数可能去的地方,但漫无目的的挨个既浪费时间又没有效率。冷静思考了一下,打开手机划着划着看到了「地图」软件(想到了定位)于是即刻打开「iPhone查找」果不其然下一秒女友1分钟前的位置出现在地图中(前提要双方已绑定)欣喜之中,快速向女友位置走去。事后,女友问你是怎么找到我的?我说爱情的力量,心有灵犀(狗头漏出)……
2. 设计思考设计目标:iPhone查找,搭载原生系统,即使无互联网也可以准确定位手机出现的位置,解决手机丢失追踪,解决家人迷路、失踪、位置等等。准确定位家人位置,互相给予保护与安全等保障。
设计方案:打开app直观显示家人与我的地图位置、距离、最近一次出现的时间,且位置不断刷新,给家人实时显示,提供准确,时效,易理解的信息传达,给彼此信息安全保障。
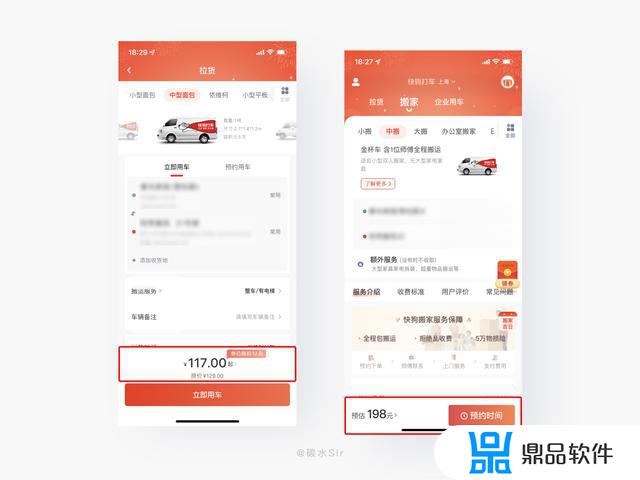
四、【快狗打车】:用拉货来搬家 – 综合对比,双方利益最大化。 1. 使用场景
1. 使用场景对于一年一搬,或几年一搬的家庭,深知搬家的辛苦。全程日式搬家虽然省心但价格对于大众还是无法接受。找人搬家如何定义搬家费用,价格高与价格适中,搬家效果其实更多取决于搬家师傅的为人。直观的展示搬家费用明细,对于用户来说,可以大致界定费用区间,不至于搬家过程中产生金钱纠纷无法协商。
拉货:指把货物从出发地送到目的地,如果选择拉货时搬运,基本都是默认双方共同完成。选择搬家搬运类型,一定是给到搬家师傅偏高的满意价格。全程师傅搬家,遇到大包袋司机搬运合理,小物件,零碎物品,一般总是住户来整理并搬运(因为容易丢失不放心)期间住户搬运代替搬家师傅的一部分货物是不是应该返还部分费用,所以这部分很难界定。这也是选择「搬家」比选择「拉货」要贵的原因。
2. 设计思考设计目标:解决给用户直观展示搬运价格明细,达到透明化,合理化区间。让用户对比从而选择更符合自己需求的搬家种类。
设计方案:拉货,搬家两种类型都提供搬运服务,且都有搬运价格明细。针对拉货需求的用户不一定需要两边都搬运,这里能选择单边搬运或全程搬运。对于搬家来说,选择搬家服务,默认就是要全程搬运的,价格明细只有总计。按需选择。
对于经常搬家的我,拉货模式更适合,价格透明合理,可接受,全程体验也比搬家模式更轻松。行程中和司机交流中得知,某拉拉平台抽取提成貌似最高,这样算下来,用户与司机明显是被薅最严重的群体,并且价格明细链路过于复杂,查看不便捷整体阅读完也是云里雾里。所以快狗打车能成为我一直使用的搬家产品,无论用户还是司机还是平台都达到了三方利益最大化。
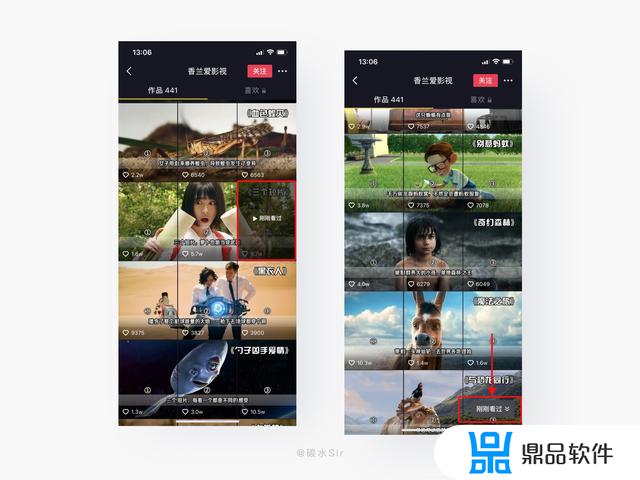
五、【抖音】:刚刚看过-优化用户观影视频衔接流程 1. 使用场景
1. 使用场景最近迷恋上短视频中三段式电影,随机看完一个电影(1),还想继续观看(2)(3)结果打开作者主页,使劲翻找刚刚看过的视频,结果翻了好一会儿才找到,这时电影的记忆像鱼儿一样,忘了个全糊。
2. 设计思考设计目标:解决对于上中下分级短视频,完播率的提高。提好观看用户的观影体验。优化交互操作,提升操作效率。同时提高视频博主,优质视频的曝光。
设计方案:当用户对某视频产生兴趣,想看视频博主更多内容,提供点击头像或,屏幕外右滑操作快速进入主页。这时提供两种“刚刚看过”的显示位置。第一种,当视频最近发布,在一屏或滑动一次能显示时“刚刚看过”会显示在视频顶层,并且文字下方黑色遮罩用来提高文字识别,与其他视频做区分。让用户清晰看到。
第二种也是交互升级方案,视频在主页最下方或距离当前时间很远的历史线中,右下角会有最近看过的“刚刚看过”的点击按钮,点击一下,自动把刚看过的视频移动到手机可显示的屏幕范围,高效提高用户查找所浪费的时间成本。
六、【MOO音乐】:独特频谱 – 打造产品记忆点 1. 使用场景
1. 使用场景休闲时刻,听着惬意的音乐,看着频谱跟随音乐节奏律动,视觉听觉双重享受,更加沉浸在音乐世界。
2. 设计思考设计目标:提升视觉沉浸式体验,解决播放页动态元素单调无法传达热爱音乐用户对音律共振的情感共鸣。
设计方案:「MOO音乐」潮流、偏向小众、再打造更纯粹的音乐世界。所以风格上看不到传统音乐的影子。正因如此,在播放页底部,加入音频波动条,与音乐同步起伏,营造氛围,充满个性。给用户带来双重享受。「彩蛋」:不同曲风的歌曲,底部音频条样式也不一样,这样可以提升神秘感、给用户带来探索的机会。
七、【微信】:悬浮窗口 – 及时聊天、及时阅读两手不误 1. 使用场景
1. 使用场景微信作为国民级产品,聊天与文章阅读已成常态,经常在地铁看公号文章时,朋友发来消息,像以前只能返回聊天页面,回复后,在重新打开公众号,找见文章,翻到对应文字下。
2. 设计思考设计目标:优化聊天与阅读文章的交互流程,提供稍后阅读功能,也支持外链形式。大幅提升用户聊天及阅读效率。
设计方案:当阅读公号文章或其他外链网站时,可点击右上角更多按钮,点击「浮窗」自动收入首页浮窗中。可通过右滑查看浮窗内已添加的内容,选择对应文章进行继续阅读。
对于「微信」来说浮窗功能简直就是及时雨,微信深度“捆绑”的现代人,加上大量碎片化信息,想要碎片信息整合阅读,必须要有此功能。
对于「知乎」来说,本身就是问答平台,不像「微信」有聊天、朋友圈、文章等多功能内容,浮窗功能显然不是很必要。再加上,浮窗始终最顶层,层级过高,作为悬浮按钮多少会遮挡文字有效阅读,以及误碰浮窗,手动删除又徒增麻烦。即便「微信」有人聊天,直接放到后台页不会影响之后阅读体验。
对比「微信」与「知乎」同样是浮窗,对于不同产品,使用相同功能,虽然可以降低学习成本,但深挖用户需求是否有必要,再有就是我的PM曾对我说,加功能易,去功能难,尤其针对庞大用户的产品。至此,回头想想浮窗功能是否合适你的产品。这是值得深思的问题。
八、【皮皮虾】:插眼 – 万物皆可眼,让你笑到抖三抖 1. 使用场景
1. 使用场景作为主打搞笑视频和神评论的应用,用户大多在休闲娱乐时观看,每一个视频都有其爆梗的点,这个梗是用户对视频中点赞评论最高做出的置顶曝光,同时也最能表达出新奇点的评论给予肯定。当一个视频没有爆梗,会想关注日后爆梗时能说出怎样有趣的段子,这时就需要插眼功能。
2. 设计思考设计目标:解决视频话题下用户参与评论、回看等活跃度提升。想待会儿看的内容可以进行插眼操作。
设计方案:在视频下方,针对无神评论时,提供插眼功能,当有神评论时,提供赞同功能。当用户对视频进行插眼,会显示在个人中心插眼模块内,表示用户期待后续评论。
插眼是「皮皮虾」与其他竞品产生差异化的功能。slogan:万物皆可眼,只要眼在手,天下我都有。如此功能你爱了嘛?
九、【iPhone信息】:批量选择 – 高效编辑快捷处理繁杂信息 1. 使用场景
1. 使用场景当今时代,微信聊天已成主流,「短信」大多用来接收登录验证码,以及各种繁杂的广告推送。有时收到一条银行消息或者其他重要消息时,基本石沉大海要反复查找才能找到。
2. 设计思考设计目标:解决用户处理信息的高效性,提升批量编辑操作的简易性,针对信息批量已读、批量删除,降低一个一个选择的频繁操作。提升使用时用户体验。
设计方案:在「iPhone信息」中,针对单个信息左滑删除。针对多条信息可通过右上角「更多」-「选择信息」进入批量选择状态,此时会有两种交互手势:一种可逐个点击选中。适用于间隔信息的选择,第二种可在左侧「未选择按钮」长按并下滑进行批量选择,值得注意的是当手势滑动到标签栏时,信息列表会默认向上滑动,继续执行批量选择,然后可针对所选信息进行「已读」「删除」操作。
这个交互手势很早就有了,之所以拿来细说,因为当我在使用「安卓」「苹果」来回切换时发现,「苹果」这样的设计,确实在使用体验上高效易操作。加深我对苹果产品的使用好感。
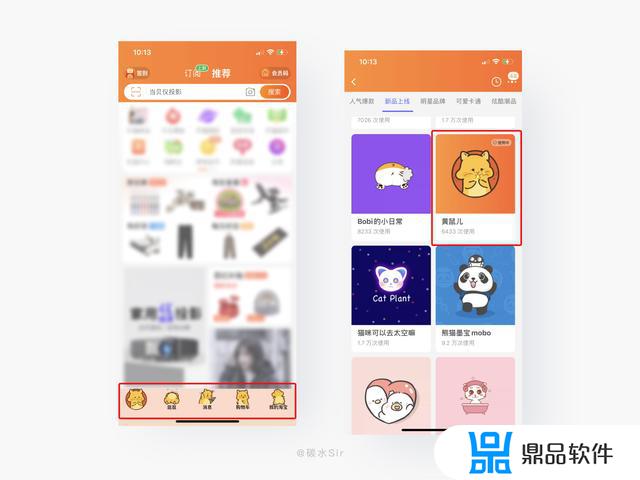
十、【淘宝】:主题换肤 – 众多DIY主题,换你所想,给你自由 1. 使用场景
1. 使用场景使用某产品经常会吐槽,设计的真丑,或者使用几年风格老旧,对于全民级产品,轻易修改UI视觉都会带来巨大的风险。可用户厌烦当前主视觉设计,如何设计才能包容大众用户。
2. 设计思考设计目标:解决主题视觉风格单一,为用户提供可选择的主题风格,给用户自由度高的切换主题功能,提升使用好感,增加用户粘性从而提升交易额。
设计方案:在「我的淘宝」–「设置」–列表「主题换肤」。「我的淘宝」–向下第四层卡片中左滑「主题换肤」两个入口,可进入主题换肤页面,提供众多艺术家设计的主题风格,让用户选择心仪的主题,使用到产品中。有趣的是。
这些主题大多都是动物IP,对用户来说接受度更高,童趣可爱的形象,会激发用户使用操作。同时在使用过程中,由于用户经常使用,「淘宝」底部Tabbar基本形成基本认知,不用细看也能分清楚对应模块类别,「主题换肤」的使用不会给用户带来学习或认知成本的增加。相反,会给用户带来使用体验的升级。
十一、结语设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
作者:碳水Sir;公众号:草蓉三石
题图来自Unplash,基于CC0协议
以上就是抖音的收藏键怎么去掉的全部内容,希望能够对大家有所帮助。