男生不刷抖音刷最右是怎么样的人(男生不刷抖音了是为什么)
本篇文章将会具体从产品的功能模块角度出发,深入思考各竞品背后的产品设计思路。

阅读前声明:本文作者与文中所涉及到的相关APP与平台仅有参考关系,无实际利益关系
注:本文分为上下两部分 上篇主要进行用户分析,使用场景分析以及从功能模块总览的角度进行阐述;下篇主要从具体的功能模块角度出发,思考各竞品背后的产品设计思路。
内容流组成分析首先我们首先来看看这几款社区的商品流,从左到右依次为小品有品品味社区,新草社区,天猫种草猫,网易考拉种草社区,小红书社区。

下图的表格整理出了内容流的主要组成:

各大社区的内容流的主要组成
图表内容详细分析1. 横竖版展示形式对比内容丰富度层面对比:
从图表中我们可以发现,社区的展示形式主要分为两类——横版与竖版。
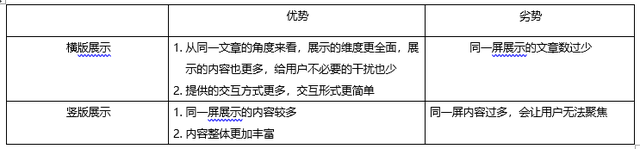
从接下来的内容流展示元素中我们可以看出,横版的展示形式相对于竖版会展示同一内容的更多的维度。但是同一屏之内总内容的曝光量却不够丰富,两种展示形式的对比结果如下所示:

横竖版展示形式的对比
交互形式层面对比:
除了可以从更多维度展示内容之外,横板另外的好处就是交互种类更加丰富而交互的行为更加简单。
交互内容丰富——从上面的表格中的“评价与互动相关”中可发现,新草APP的内容流中提供了XX赞过。点赞数,评论数,转发等功能,在浏览过程中可以更方便快捷地让用户即时表达自己对该条内容的想法,做到即时反馈,并且高点击量还会吸引用户去主动点击,有利于形成良好的正反馈。
交互行为简单——由于横板形式内容展示的维度更多,用户可以仅从首页就基本了解该商品,不需要过多的点击行为。如果用户对内容感兴趣,再点击查看详情即可,操作极为单一(只需要上划即可)。可以让用户在入口最浅的情况下尽可能多地去看到一些内容,视线也更加聚焦。而竖版形式用户还需要左右浏览,不断进行信息的捕捉,交互相对更加复杂。同一时间处理的信息量过多。
相比之下,我们重视的是要交互的过程越简单越单一越好,不仅仅方便用户进行单手操作,还要让用户在各个使用的场景中都尽可能通过最简单的操作来完成所有的交互动作。
(当然,这个只是个人的一些分析与想法,具体哪个效果更好,建议还是通过AB测试的方式用数据来支撑,最终的数据反映的才是用户最真实的偏好)

抖音详情页——图片来自百度
类似的逻辑我们在微信朋友圈,QQ空间以及微博中都可以看到。
再比如像抖音,最右等让人一刷就停不下来的APP,都是类似通过简单化交互逻辑来实现的。(小红书的关注部分与详情页中均采用了横板的形式,这个在下一节我们进一步去阐述。)
综上,我们可以发现两种展示样式分别可以满足用户何种需求:
横板满足的用户需求:不需要过多的行为和思考就可以从更多维度了解该商品;竖版满足的用户需求:想在社区里快速筛选有没有自己感兴趣的商品。当然,这些都只是展示层面的东西,更重要的还是我们的内容。其实在和其他同事沟通之后发现——横板的样式中,对图片的质量要求较高并且吸引目标人群,而且对推荐算法的精准度要求也更高(因为用户一次只能看到一个商品)。
另外,用户在浏览社区的过程中,浏览动线更加关注的是图片的内容而不是标题与介绍,所以无论横板还是竖版,都应该重视图片在其中的重要作用。
(但是这个想法是否是对的,还是要通过AB测试的方法才能有更直观的结论——仅仅通过讨论而没有数据支撑的思考是没有灵魂的)
2. Tab部分对比表格中的内容流组成后我们发现,部分社区提供了分类Tab的功能(网易考拉&新草)。
结合Tab的作用,不难发现是为了帮助用户快速定位到自己所属的用户人群以及感兴趣的内容集合中,从而不断用用户感兴趣的内容来刺激用户,增加用户的留存并促进转化。
但是天猫以及小米有品的社区就没有类似的分类Tab,但是仔细看过社区的内容发现,天猫种草猫首页的内容发表时间大多集中在2018年9月份,即使该内容是根据智能排序推荐算法来推出来的(小红书和网易考拉中的内容大多都是2019年的新内容),也可发现其更新速度偏慢。而小米有品的内容更新则更慢一些(最近几天好像没有什么更新)。
在这样的前提下,如果再根据不同的分类来进行划分的话,内容可能支撑不起来。
小红书就比较特殊,上面的Tab并不是分类Tab,而是关注,发现与附近(进入首页默认展示发现),关注中的内容是用户关注的其他用户发表的最新内容更新(根据更新的时间来进行排序,类似朋友圈,但是展示形式同内容详情页)。
该部分总结:
Tab起到的作用是作为推荐的补充,将用户快速定位到其所属分类&感兴趣的内容集合中(当用户对推荐中的内容失去兴趣后,提供更多的选择空间,拓宽选择维度来增加用户的留存时间)。
但是,要注意划分人群的尺度——
过细会导致维度过多,一是让用户陷入选择中,进而可能导致放弃;二是如果内容无法支撑起来,会导致每个分类下面的内容过少,从而打击了用户浏览的积极性。太粗则会导致内容推荐不够精准,让用户没有继续逛下去的欲望。
3. 内容详情页内容详情页作为首页流量的承接页,自然也是我们的重点分析对象。这里我们主要关心图文相关的内容详情页(图文相对于视频的好处是内容更加丰富,视频在相同浏览时长内所获得的信息量远远低于图文),下面两个表分别从内容详情页整体框架和首页展示内容两个维度来进行对比(前者对比整体功能,后者对比首页给用户的第一感觉)。

各大社区内容详情页展示元素对比

首屏展示关键元素
作者相关部分:
主要展示作者的头像,名字和以及关注按钮。从作者的角度看,可以为作者赋能——获得更多的粉丝和关注,满足了前文我们提及的发布者的需求。
从普通用户的角度看,点击关注说明对作者发布的内容/作者本人很感兴趣。想要在未来及时看到作者的更新(除了天猫种草猫,其余社区均有关注的列表,方便用户进行查看),满足了这一类用户想要去逛一逛的需求——看一看达人们推荐的好物或者某些好看的小姐姐/小哥哥(的生活)。
图片展示逻辑:
在内容详情页中,各竞品均采用了图片可左右滑动,但是一次只展示一张的交互效果。虽然可以让用户看到较高质量的图片内容,但是同时存在的缺点也很明显——用户进入该页中可能不知道/忽略要左右滑动的问题,导致很多内容被忽略了。
除此之外,品味社区,天猫种草猫和网易考拉社区中均提供了直接购买的途径,在用户浏览内容之后,如果对内容感兴趣,便可以直接到商品详情页中去购买,完成了电商完整的购物闭环。
评价,互动与商品流的逻辑:
在各大社区中,点赞与评论均为共有的部分,点赞可以让用户快速表达自己的喜好,而评论则可以让用户接触最真实的反馈,增强用户对平台的信任。
除此之外,参与评论会给人带来一种参与感与情感的付出,是一种积极的兴趣反馈。毕竟付出的越多,用户的替换成本就越高,也就越离不开这个平台。
但是需要注意的是,天猫将所有评价与互动相关内容固定在底部,用户在浏览的任何时候均可以进行点赞,评论,收藏与购买,注重完整的评价体系。而网易考拉和新草社区则更加重视评论与点赞的部分(固定到了底部),方便用户随时发表自己在浏览时最真实的想法。
以上就是男生不刷抖音刷最右是怎么样的人的全部内容,希望能够对大家有所帮助。