抖音为什么推广浅色模式(抖音为什么推广浅色模式呢)

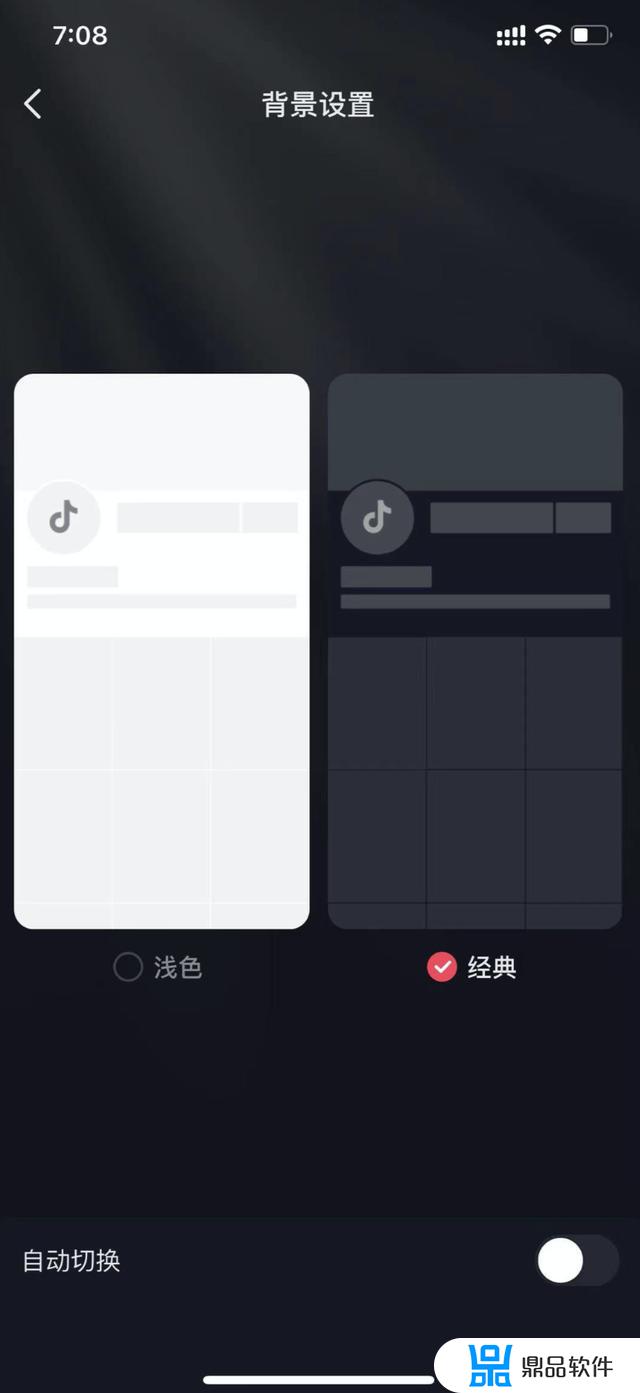
当然大家很快就能发现,其实抖音在前几天悄悄更新了双色模式,可以自选切换颜色背景。

关于深浅背景,好像没什么好说的,不就是换个颜色么?但实际上关于深色与浅色模式的使用却是有很多讲究的,看似简单,其实是个大工程。
深浅模式的历史
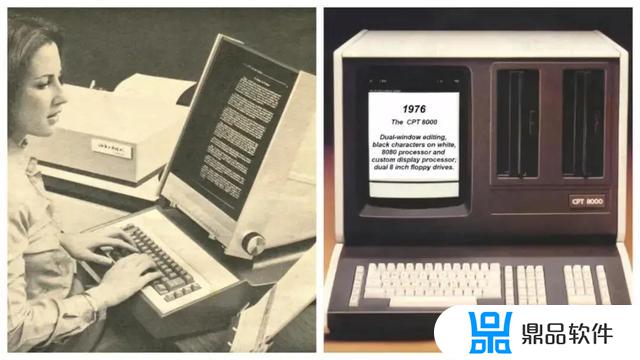
深色模式的历史其实可以从很早追溯起,1960年代和70年代的计算机没有GUI(图形用户界面)。并且大多使用单色监视器以文本模式运行。
因此基本上都是黑屏白字或者绿字,看上去非常单调枯燥。
1977年,彩色显示诞生,灯光模式也就出现了。不过主要还是颜色反转,模拟白纸黑字的效果。

最近几年,深色模式又开始深入人心。大家对深浅模式设计就不再只是为了模拟白纸打印效果了,那么深浅模式的设计对于用户体验来说到底有何不同呢?
深色模式的奥秘
深色模式,其实真的可以省电。
在OLED面板上,每个像素是单独点亮的。当背景为白色时,所有像素均打开,显示器需要更多的功率。而当像素为黑色或暗灰色时,显示器的功率要求自然会降低。

目前市面上大部分的手机使用的都是OLED屏幕,所以深色模式对于手机续航还是还是相当友好的。
深色模式,其实真的可以护眼。
深色模式可以减少屏幕蓝光,减轻眼睛干涩与疲劳。
浅色模式的奥秘
浅色模式,更符合人的阅读习惯。
长久以来的白纸黑字阅读,让人们更习惯浅色模式下的阅读方式。
浅色模式,阅读性效率与耐力更高。
在深色模式下,文本发出的光较少,我们的瞳孔需要扩大以允许更多的光线。

所以当你在深色屏幕上看到浅色文本时,其边缘渗入更多黑色背景,这被称为光晕效果。它降低了阅读的便利性,同时也导致长时间阅读时带来的图像模糊与眼睛疲劳。
深色模式与设计
许多设计都是默认建立在浅色模式下的,那么针对深色模式的设计,要注意哪些问题呢?
1.背景灰度
设计深色背景时不是简单的把白变成黑,而是对背景使用比较暗的色调,以减少眼睛疲劳。
在浅色模式中,我们倾向于用细微的阴影来传达界面深度,使用起来更加自然。但是在大多数深色模式下,阴影的效果并不明显,通常用颜色的深浅来传达界面的层级关系。

在知乎的深色模式中,背景的设计从深到浅使用了三级灰度,让页面的层级更分明。
一级灰度的应用场景主要是大的背景色,使用面积相对比较大颜色最深;二级灰度的应用场景是选项的背景色,根据选项的数量设置使用面积,位置排布比较灵活;三级灰度的颜色最浅,使用面积最小,通常用在分割线中。
2. 文字对比
白底黑字和黑底白字带给我们的用眼体验是不一样的。设计不当的深色模式常常因为强对比而变得很刺眼,同时为了提高对光线的吸收虹膜会张得更开,更容易造成眼部疲劳。

深色模式中,文字的用色通常是纯灰色,不同位置的文字例如标题、正文和注释使用深浅不同的颜色作对比。上图是微信的深色模式,就利用这种方法来区分不同的文字内容,展示文字层次关系。
另外每个应用的定位都不一样,界面中想传达的信息也有差异,所以要注意不同的设计思路。

上图是百度网盘的深色模式,可以看出来标题文字与背景有很明显的对比,保障了用户使用时的可操作性和易读性。
这样的设计不需要用户过于沉浸式的阅读,只需要帮助用户快速找到有用的信息并方便使用。这是工具型应用在设计深色模式时必备的原则。
3. 图标/按钮
深色模式应该避免使用特别鲜艳的颜色,较高的明度和饱和度会与深色背景形成强烈的对比,让页面的可读性变差并加深刺激。

在由浅变深的过程中,知乎对改变了界面中所有图标的颜色。界面里面的图标和主题按钮的色彩,在色相、饱和度上都没有变化。但是明度被不同程度的降低,保证了在不同光照条件下的内容的可读性。
这是深色模式中处理色彩的一种方法,虽然在浅色界面中,我们更喜欢鲜艳的颜色,但明度低的颜色更适合深色主题。匹配这两个模式另一个比较好的方法是创建互补的色板。
小结
无论深色或者浅色,都只是产品向用户呈现的一种界面状态,最终的目的是为了更良好的使用体验。
不管针对什么样的模式,都要记得从产品自身出发,从用户体验出发。
以上就是抖音为什么推广浅色模式的全部内容,希望能够对大家有所帮助。