抖音里的上滑菜单怎么找(抖音里菜单在哪里)
编辑导读:一个好的产品,不光是能够满足人们的使用需求,还要在交互设计上花费心思。比如,为什么抖音是“上滑看下一个视频”,而探探是“左右滑动”呢?本文作者对此进行了四个维度的分析,希望对你有帮助。

去年求职的时候,作为一个产品新人,每次体验产品更多的是关注产品的设计细节,总是会觉得xx功能体验特别好,xx界面设计非常合理,xx细节引导非常场景化,非常贴心。但对于产品如何和用户发生交互,交互如何让用户轻松理解且用得爽,思考的非常少。比如说:
产品界面里面哪些内容能点击,哪些内容能滑动;点击的时候是在屏幕中央还是屏幕周围;屏幕的四个角分别代表什么操作;滑动的时候是上下滑动还是左右滑动,是在屏幕中央滑动还是从边缘滑动;这样的交互是否费劲,是否合理;是否容易误操作;点击/滑动之后界面内容出现什么样的变化,是否符合预期;用户进入下一个页面的时候,究竟是向左滑动进入下一个界面,还是向上滑动进入下一个界面;……这种维度的思考在之前的产品思考中都是缺失的,近期在工作中,自己设计界面的交互细节的时候也出现了一些想当然的设计,以为用户能看懂,能用明白,实际是自己在自嗨。所以之后会更多的关注这一类内容,本篇从抖音为什么上滑讲起。
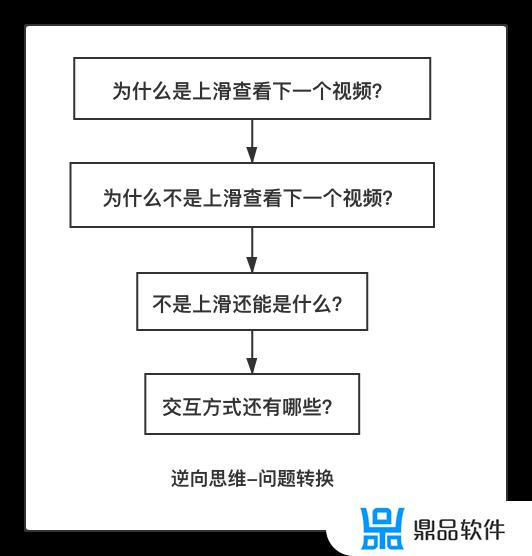
01 不上滑的话还能怎样当我们没有没有头绪的时候,总是试试反过来想。为什么是上滑查看下一个视频,那反过来思考就是为什么不是上滑呢。如果不上滑我们还能怎么切换下一个视频呢,还有哪些可以设计的交互方式呢?

(查理芒格的逆向思维真的很好用!)
那么问题就转变为,有哪样一些交互设计方式,这些方式和上滑这个手势相比用来处理查看下一个视频的操作行为,优劣势分别是什么。
在分析交互方式之前,先思考一个问题,交互是为了干啥?
我们说产品是一套契合用户使用场景,满足该场景下用户痛点的解决方案。因此我们是一套方案,是一个工具,但是是一个没有使用说明,也没有工程师上门安装的工具。因此,解决方案好不好很重要的一个评价维度是用户能不能轻松上手你的工具,能不能用明白。
互联网产品是一个全新的工具,大家都在探索一个符合人性,符合使用习惯,符合大众认知的操作规范。产品和用户在互相调教,互相进步。用户的每一次操作都是人机交互的过程,告诉你这一刻他想干什么,他如何向产品寻求帮助。
虽然说,最完美的交互,是不用交互。类似于你一个眼神,你妈就知道你是去厕所还是去厨房,你男朋友就知道你是想喝快乐水还是喝白开水,未来的交互或许也会智能到通过眼神和微动作去交互。(但是游戏产品是特例,因为真实的交互能够让用户有参与感。让用户觉得我参与到世界的共建)
刚刚畅想的是完美的场景和未来的可能,但当下,如果用户真的不和你的产品发生交互的话,你没法确认到底是因为我们的交互设计过于完美,满足用户所想所愿,还是因为交互太傻逼没有正常用户能找到你的功能入口(而且大概率是后者),所以我们需要精心思考每一个交互细节,避免因为交互的复杂而导致用户不满意你的解决方案。
那么,按照我目前的简单理解,交互设计分为点击行为和手势操作。
1)点击行为
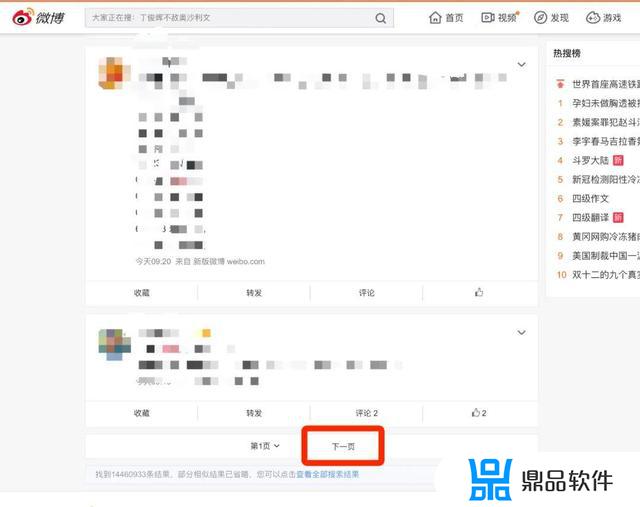
回顾一下,PC时代,我们怎么查看下一个,在Pinterest还没有发明瀑布流这种玩法之前,大家都是看完当前页面,点击页面下方的“下一页”,然后跳转到新的页面,视线从页面下方回到上方,等待页面加载,类似下图。

一般如果页面默认展示10条内容的话,我们想看100条内容就需要进行九次点击“下一页”的行为,然后进入九个新的页面,视线重新聚焦到未看过的位置。
那抖音为什么不采取这种方式,为什么不放两个按钮,分别是上一个和下一个呢?
点击查看下一个视频和下滑查看下一个视频有什么优劣势?
从产品使用体验而言,点击行为有功能热区,无论放在哪一块,用户都需要定睛观察图面才能知道按钮的位置,准确进行点击行为,这意味着用户的视觉焦点会从视频本身移到功能按钮上,会中断用户的沉浸式体验,而手势操作在屏幕中任意位置下滑都可以实现操作,不需要特意观察图面;从操作难度来看,根据功能按键在屏幕的摆放位置不同,比如屏幕中央还是屏幕边缘,还是屏幕的四个角落,不同位置对于用户操作门槛不一样,单手操作的操作范围有限,查看下一个视频的行为还需要和点赞评论等用户行为反复PK决胜一个最佳按钮位置。但手势滑动相对来讲就比较简单,小孩子都可以学会,且误触的风险比较低,也更适用于移动产品交互。某种程度上,移动产品的设计,是建立在手势交互的基础上的。所以,在用户都能理解的基础上,滑动的手势操作在整体使用体验和操作难度上都优于点击“下一页”的交互。
2)手势操作
手势操作的话,这里只讨论单手持机的场景(毕竟大部分单手能完成的行为双手持机也能完成),也只讨论比较常见的单指操作,类似mac那种多指多方向的复杂手势不在讨论范围内。
手势操作可以分为左右滑和上下滑,以及稍复杂一点的用手势绘制相应图形的操作。这里主要讨论一下上下滑和左右滑。
刚才我们讨论了为什么手势操作优于屏幕点击,但同样是手势操作,为什么不是向右滑动查看下一个视频呢?目前左右滑动主要应用于什么场景下的什么操作行为?以及,左右滑和上下滑有啥区别?
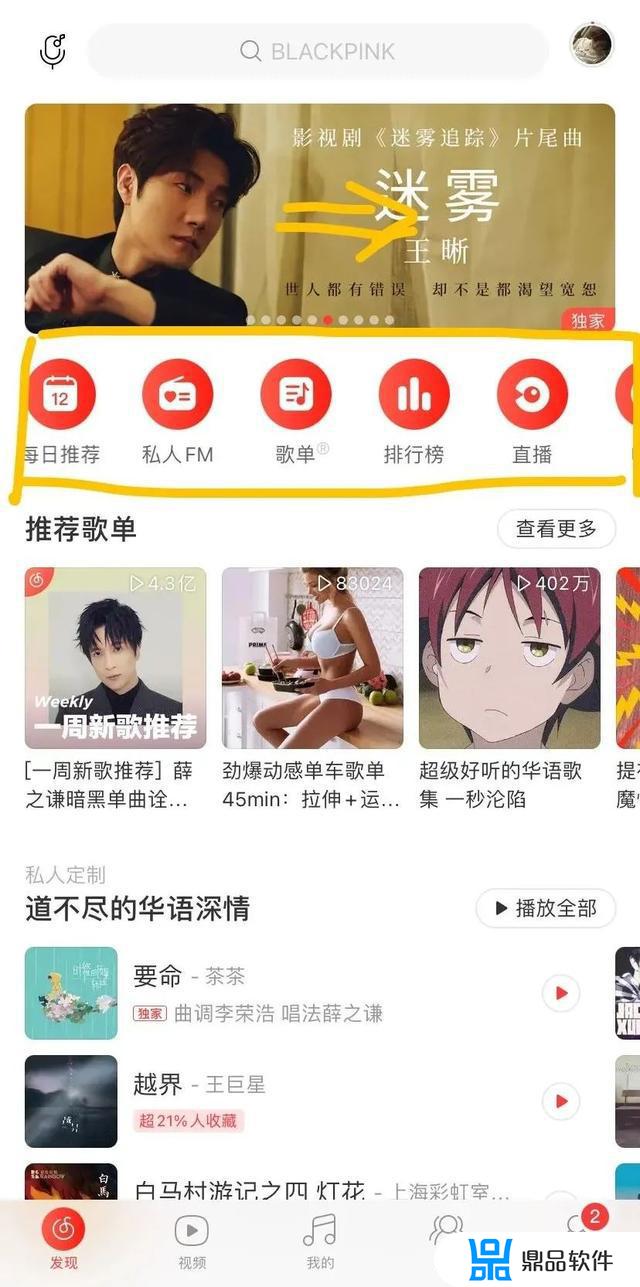
首先,按照常规的从上到下,从左到右的阅读习惯,如果左滑是上一个,右滑是下一个的话,也不是很难理解和接受。类似下面网易云音乐首页的banner轮播图和菜单栏都是类似的设计,可以通过滑动来查看下一张和上一张。所以,如果用左右滑动来切换下一个视频也是能够被用户理解的交互行为。

网易云音乐首页截图
除了类似这个case里面图面部分区域可左右滑以外,也有整屏左右滑的手势操作的应用,即滑动切换顶部tab。
就好像是当前这个菜单下,我有一叠卡片分别是属于这个菜单下的不同分类,通过左右滑动可以切换查看不同的卡片内容,也可以通过点击顶部tab直接定位到相应的某张卡片,比如下图的酷狗音乐。

(酷狗音乐app的首页截图,功能真的太多了==)
这个认知在一众产品的教育下逐渐形成,抖音也是这样处理的,左右滑动是切换顶部的三个tab,分别是同城、关注、推荐。
(除了以上两种左右滑动场景以外,部分页面跳转较多的的app比如淘宝,也会用左右滑动的手势来控制进入下一个页面和退出当前页面,这里先不展开了)
因此,抖音为什么不用左右滑来切换视频就很好理解了。
因为左右滑被其他操作给占用了左右滑动当前承载着切换顶部tab的功能,方便承载更多不同类别的丰富内容。满足不同用户多元化的诉求,如果用左右滑动来切换上一个和下一个视频的话,意味着切tab的功能需要用其他手势/功能按钮来替代,或者用户需要手动点击才能切换类别,或者用户用上下滑等其他手势替代操作,前者操作成本较高,后者暂未形成统一认知,教育成本较高。因为左右滑没有上下滑好操作从操作的简便性而言,上下滑动优于左右滑动,在单手持机的状态下,上下滑动是更符合操作习惯的。而且,用户切换查看下一个视频的行为频次会远高于切换顶部tab查看另一个类目,因此更高频的行为对应更低门槛的手势交互,能让用户用的更爽。02 为什么探探是左右滑,抖音是上下滑刚刚我们只讨论了抖音,基于产品本身的特性,和目前内容的丰富程度,选择了上下滑切换视频,那为啥探探选择了左右滑呢?
如果说抖音是首创大屏沉浸式的短视频且通过下滑切换的产品,那么探探就是首个用卡片形式通过左右滑来交互的陌生人交友产品。既然上下滑这么友好易操作,为啥不是下滑查看下一个交友对象呢?
首先,我们说下滑比左滑好操作,并不意味着所有的交互都需要用下滑,毕竟上下滑只能操作一种行为,因此需要比较用户的操作频次以及产品本身的定位综合考虑。
对于抖音来说,查看下一个视频是用户的高频行为,且这类短视频app希望用户尽可能的多消费内容,多看视频,所以产品设计上要用最好交互的手势操作最应当发生的用户行为,非常合理。
但是,对于探探来说,下滑查看更多并不是用户的核心诉求,用户打开探探是想找到一个匹配的对象,而不是看看探探上到底有多少小哥哥,如果是来看美男子照片的话,我为啥不去刷陈伟霆的微博呢?对吧,所以探探其实不希望用户是来消费内容,然后不断下滑查看下一个内容的。
用户想要的是,找到一个匹配的对象,并且快速搭讪,建立关系。
基于这个用户诉求,探探需要做的是:
【提供内容】基于用户画像,推荐可能的匹配对象【辅助快速匹配决策】首先是提供尽可能少,且关键的信息,帮助用户构建对对方的profile,这些信息包括照片、年龄、星座、地理位置。除此之外,提供尽可能少的选项,即喜欢、不喜欢、超级喜欢。

探探首页截图
超级喜欢某种程度上是为了会员制而包装出来的特色功能,对于单个对象而言,其实所有的决策都可以简化为喜欢,和不喜欢两种。
当选项足够少的时候,决策才能变得容易。
否则光排除错误答案都要思考老半天。举个反面例子,如果用户对于单个对象的决策分成四档,“一见钟情型喜欢”,“感兴趣想试试”,“一点点心动但是不想主动追”和“完全不感兴趣下一个”。
好家伙,光是理解这几种分类就很费劲了,还需要思考具体放在哪一类合适。如果“一见钟情型喜欢”的池子里没有鱼上钩,就继续在“感兴趣想试试”的池子里再决策一下有没有勉强能达到“一见钟情型喜欢”的类型,这样整个决策过程就会变的非常复杂,光是基于照片等有限信息也很难支持这么详细的分类依据。
所以,探探想帮助用户快速决策,重点在于快速,只要选择喜欢和不喜欢就行了。
刚刚我们拿抖音和探探做比较,一个上下滑,一个左右滑。但是实际上,完全没有可比性。抖音上下滑是查看上一个和下一个,而探探严格来说,左滑也是下一个,右滑也是下一个,因此是用互斥的两个手势动作来承载用户互斥的两个态度,喜欢和不喜欢。
也就是说,用户没有选择上一个的操作按钮。
这个需求不是做不了,而是不给做。
只有没有退路的时候我们才会更加慎重的决策,否则错过这个村就没这个店了,通过不给用户试错和回退的机会来让用户更加慎重的决策,提高决策的效率。
如果用上下滑来表示喜欢和不喜欢的话,上滑查看下一个的用户习惯过于根深蒂固,一定会带来大量用户实际想看下一个但莫名其妙选择了喜欢还配成对的badcase,因此,这个场景下,首创左右滑动的交互方式来代表用户态度就显得有用且高效。
03 当滑动屏幕的时候,我们想干啥讨论完各种交互方式,我们回归到上滑屏幕这个行为本身,当我们滑动屏幕的时候,我们想干啥。我们在什么时候会有意识的滑动屏幕?
有两种可能性,一种是当前屏幕的内容感兴趣,想了解关于当前这个对象的更多信息,即追求当前信息的延伸,比如看长微博的时候,一屏没放下,然后滑动屏幕慢慢慢慢往下看。
另一种是对当前内容不感兴趣或者已经消费完成当前内容,寻求同类型的下一个对象,比如刷朋友圈,往下滑不是还想看python的广告,而是对这个广告不感兴趣想快点略过广告查看下一条。
这两者其实是有区别的,举个不太恰当的例子。当你在一个狼人杀局认识了一个可爱的二次元女孩,你加她微信搭讪,可能有两个目的,如果这个女孩子还单身,你或许想进一步增进了解,追求人家,即当前对象信息的延伸,如果这个女孩子已经有男朋友了,你或许想问问人家,还有没有闺蜜,还有没有和她一样可爱的女孩子,可以介绍给自己认识,即追求同类型的下一个对象。
那怎么区分用户滑动的时候,是想滑动当前这张卡片,还是想滑动切换到下一张卡片呢。
答案是,不区分hhh。
虽然在知乎早期是将这两种行为严格区分开来的,查看完当前回答需要返回上一个列表页,点击下一个回答,然后进入内页查看详情。
但实际上,无论是同类还是不同类的内容,对于用户而言都是消费更多的信息,屏幕大小有限,当前内容一屏展示不下,所以需要用户手动下滑,但这张卡片总归有看完的时候,内容加载完之后,是选择让用户下拉失败告诉他我这儿没有更多内容了,你需要退出再找找别的,还是马上补上下一个相似内容,方便用户无缝衔接的继续消费呢?
(虽然我没有关于这个小哥哥的更多详细信息了,但我还能给你介绍更多小哥哥,保准有你喜欢的内容,反正你别走,欢迎再看看别的~)
产品选择的必然是后者,也就是现在的瀑布流。内容的无缝衔接降低了用户查看更多内容的操作成本,毕竟消费当前信息的用户对于同类信息也大概率会感兴趣,给到用户更流畅的信息消费体验的同时,产品经理也促进了更多内容消费的行为的发生,给产品带来更大的商业价值。
但是瀑布流也不是什么都好,也有badcase,毕竟混杂了两种用户需求,喜欢当前内容和消费完了不喜欢当前内容的场景。
如果用户在朋友圈看到了python的广告,滑动想做的事情是略过这个内容查看下一个,但是默认展开的评论区那么长刷了一屏又一屏,用户明明对当前信息不感兴趣你还继续补充更多关于当前信息的内容供对方消费,马屁拍到马腿上,导致用户最后骂骂咧咧退了出去。
将滑动的两种场景耦合在一起的话,势必会带来这样的问题,因此瀑布流能够让用户一直继续消费下去的前提也取决于看到感兴趣的内容带来的愉悦和对不感兴趣的内容或者广告的容忍度,需要一个强大的推荐算法~
04 一定要交互才能看到下一个视频吗这个问题其实还没有思考完,我们比较了所有的交互方式,怎么样看到下一个视频,怎样查看下一个,每个交互方式的优劣势。但一个问题是,我们必须通过交互才能看到下一个视频吗?
答案是未必。
比如说,我们可以自动轮播,像微博一样,3秒后自动为您播放下一个视频(当初一度吐槽这个功能,因为推荐的视频太烂了完全不感兴趣),再比如说,我们可以一个屏幕放俩视频啊,上一个和下一个都在这了,整整齐齐,我们也可以像b站一样,首页有两纵列视频等待小主点阅。
为啥抖音要一个内容占据整个屏幕,然后让用户来操作才能看到下一个视频呢?我猜测可能有以下两方面的原因:
第一,沉浸式体验。大屏的好处在于沉浸式体验,整个屏幕除了当前视频没有其他信息,用户可以毫无负担的享受当前内容,忘却外部烦恼,不知不觉,抖音十几秒,人间俩小时。第二,不确定性和惊喜感。大屏交互和快手等产品之前的双列feed流相比,还有一个好处在于,列表代表了确定性,需要决策成本,点开哪个看哪个,当你查看列表的时候,你预览了信息,知道可能会有哪些内容,并且基于标题和预览信息选择了一个内容,那么你对视频内容就有了基本的预期,内容也很难超出预期,只能大概率符合预期或者低于预期。而大屏交互,看不到下一个意味着不确定性和惊喜感,如果说双列feed流的下一个视频是4选1,那下滑查看下一个视频意味着n选1,你完全不知道下一个是什么,你也不用想下一个是什么,你只用看/不看,不看就继续滑就是了。
我之前的推送中给大家介绍过南京一个我很喜欢的小店,叫做风波庄,我愿意称它为餐饮界的“抖音”。因为在这家店解决了吃饭的一大难题,点菜。
大家都知道点菜是最难的,点多少,点什么,很费劲。你一问旁边人说吃啥就是都行,上菜之后,说你这菜不够硬,或者没有汤,或者没有蔬菜,或者太辣了,或者太油腻,点菜的人心里苦也没处说。

(我可太爱风波庄了~强烈安利大家有机会尝尝)
但是风波庄摒弃了传统的看菜单点菜方式,一进来服务员不会给你递一张密密麻麻各种推荐菜的菜单,而是直接按照人数上菜,没有菜单。
你只要坐下喝口水的功夫,就有人开始给你上菜了,但也不是完全失去了选择权,因为每道菜你都可以独立选择留下还是端走,大型100选8的多选题就变成了八道2选1的是非题,整个就餐体验变得轻松高效。
当然,这个背后还强依赖推荐算法(阿姨对每个人食量和口味的预估),以及产品本身的质量(菜品丰富度和口味)。
所以综上,抖音为什么是上滑查看下一个视频的设计,我的回答如下:
首先,这个设计的背景是产品本身基于对其背后推荐算法的自信,省去了用户决策的环节,直接进入当前内容的消费阶段,因此用户需要手动操作去切换内容,或者换句话说,用户需要有出口表达自己是否接受被推荐的内容,而不是被迫消费所有被推荐的内容。
在用户有交互诉求的基础上,上滑的好处是:
不需要额外的教育成本,上滑查看更多内容已经潜移默化成为了用户习惯。上滑是最简便的交互手势,查看更多是用户和产品的共同诉求,所以上滑承载用户最高频的诉求十分合理。用上滑来查看更多,保留左右滑用于tab切换,保证了结构和内容的可扩展性,保证了产品的活力。#专栏作家#李涛,微信公众号:柠檬two,人人都是产品经理专栏作家。新人产品经理,专注于产品求职分享和社交/社区赛道产品思考。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
以上就是抖音里的上滑菜单怎么找的全部内容,希望能够对大家有所帮助。