抖音两指可以放大视频吗(抖音怎么两指放大)
编辑导语:细节设计作为产品的一个重要环节,也是值得我们去琢磨思考的。本文分析了10个案例细节,一起来看看有哪些细节是自己没有注意到的呢。

目录:
【抖音】沉浸观影– 双指放大,聚焦视频内容观看更集中【Gmail邮箱】快捷删除– 赋予头像选择属性,效率大幅提升【今日头条】开屏缅怀– 用爱发光,产品与用户的情感绑定【态棒】表态弹幕– 静态页面多内容,曝光物品热度【夸克】长按添加窗口– 赋予多交互,降低操作成本【识区】上滑内容– 文案与振动反馈,快速引导学习【iPhone截图】长按移动– 双指交互,互相独立【夸克】下滑输入– 快速搜索,缩短用户点击路径【iPhone信息】双指触发– 快速编辑批量信息【美团外卖】天气配图– 降低急躁,与用户产生情感体谅一、【抖音】沉浸观影 – 双指放大,聚焦视频内容观看更集中1. 使用场景遇到要看的视频,周围功能图标遮挡对观看效果大打折扣。
 2. 设计思考
2. 设计思考设计目标:提高视频完播率,从观影体验角度出发。
设计方案:通过双指扩大,你会看到视频被撑大,除了视频内容,图标以及底部Tab栏都消失了。不仅如此,顶部会有明显的Toast提示,“松开清屏”。当你双指放开,进入专注模式,可以进行暂停、倍率、关闭等选择。
如今短视频充斥着人们的生活,5-30秒的内容大多都是爽片,看完就过去了。中等视频1-5分钟是较为提供优质内容的范畴。
以短视频抖音来说,上下滑动的交互形式,注定首页要常驻一堆功能入口。这些多少都会干扰用户进行专注观影,尤其是1分钟以上的视频,字幕被遮挡等观音体验不佳这都会影响平台留存以及创作者的完播率。
通过清屏功能,解决视频被遮挡的问题,让用户专注观音。同时双指放大交互操作较难激活,也能避免用户误操作发生。即使有此概率,放大操作有一个路径激活,当滑动到一半以上会触发震动反馈,提示用户此时松开可清屏观音。
总结:双指放大(交互难、防止误操作)滑动触发(一定距离震动、及时反馈)。
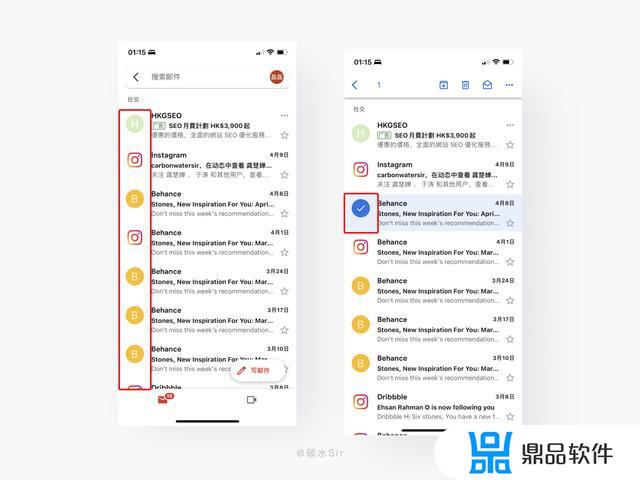
二、【Gmail邮箱】快捷删除 – 赋予头像选择属性,效率大幅提升1. 使用场景Gmail邮箱采用独特交互操作,并未进行本土化设计,使用还是不太友好,例如批量编辑。虽然操作位置不一样,但使用很方便。
 2. 设计思考
2. 设计思考设计目标:提升批量操作效率,节省操作时间。
设计方案:Gmail邮箱针对邮件删除左右滑动都没删除功能,原来隐藏在头像处。
用户通过点击头像,激活选择编辑功能,进行邮件批量操作。
国内选择文件,一般采用左滑删除(左滑-点击删除-二次确认)、点编辑批量删除(编辑-选择-删除),最少都需要三步才能删除。Gmail邮箱,(点击头像-删除)两步完成。别看减少了一步,操作体验大大提升。
头像本身就是附加的内容视图,按国内通栏都是点击进入详情,会不会浪费了更能多交互可能。按照这个思路,探索自家产品可优化的交互链路。
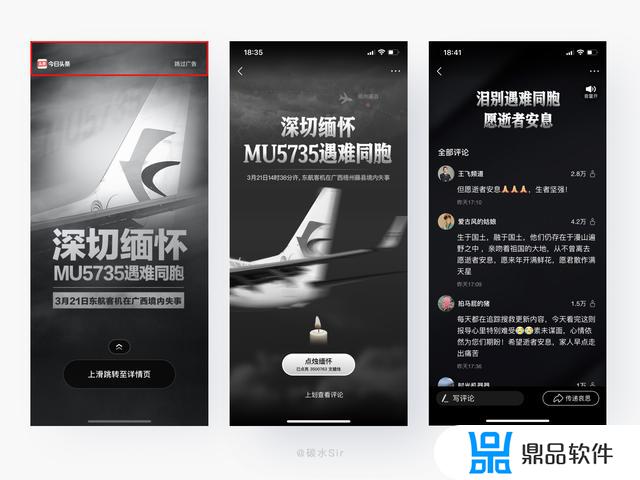
三、【今日头条】开屏缅怀 – 用爱发光,产品与用户的情感绑定1. 使用场景航空事件打击太大,如何给予用户缅怀窗口。
 2. 设计思考
2. 设计思考设计目标:提升产品情感,让用户感受到产品的感性一面。
设计方案:在开屏页提供入口,确保在线用户打开应用时都能看到。“点亮缅怀”与用户共鸣,上划进行互动评论。
开屏一般都是各大平台广告营收的重要组成部分,如此重要位置,在当天放置缅怀页面。如此体现今日头条的人文情怀,流量与情感是相通的,只有了解用户、了解痛点,才能做出好的产品。
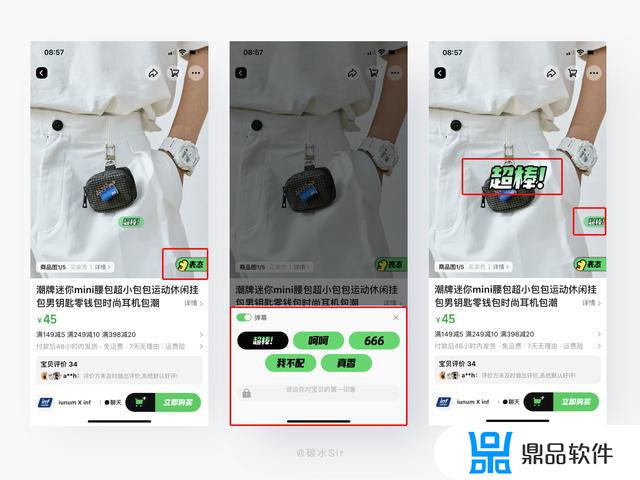
四、【态棒】表态弹幕 – 静态页面多内容,曝光物品热度1. 使用场景电商页都快到达设计的尽头了,还能怎样提高商品热度。
 2.设计思考
2.设计思考设计目标:提升产品互动感受,促使用户购买率上升。
设计方案:常规电商页都是静态展示内容,态棒推出特有的“印象弹幕”,在静态图片之上加入动态弹幕,即使用户无操作,也会展示更多内容,提高更能多内容的呈现。
把类似视频弹幕功能植入到电商页中,多少会提高商品的互动和曝光。但也需考虑商品图的简约性,如果都是促销文案精美排版的照片注定会存在弹幕干扰,影响用户浏览商品。
所以态棒目前的清爽商品图适合“表态”当前弹幕展示,目前还是很看好这款产品的设计,加油。
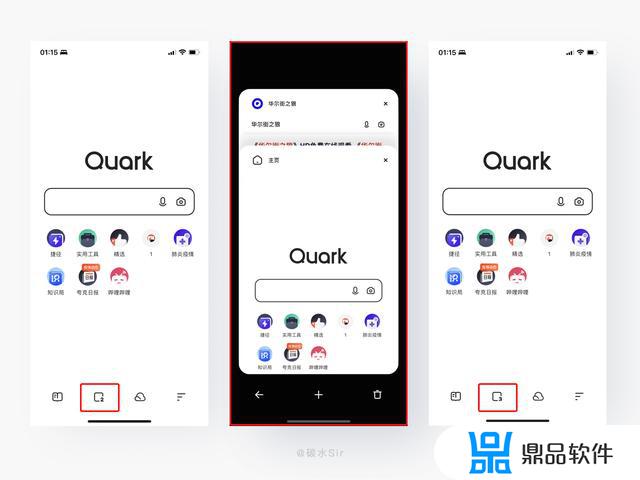
五、【夸克】长按添加窗口 – 赋予多交互,降低操作成本1. 使用场景新增窗口常规需要点击窗口-添加新窗口。还可以怎样提高效率!
 2. 设计思考
2. 设计思考设计目标:缩短交互路径,提升更多操作可能。
设计方案:长按底部第二个Tab,你会看到上方由1-2-3页面的交互动画。通过底部窗口数字可以知道增加了一个新窗口。
原本需要两步点击操作才能完成的功能,用长按交互来二次赋予相同功能,给予手势操作更多可能,一向极简的夸克,同样用极简的交互为用户提供服务,值得大家学习。
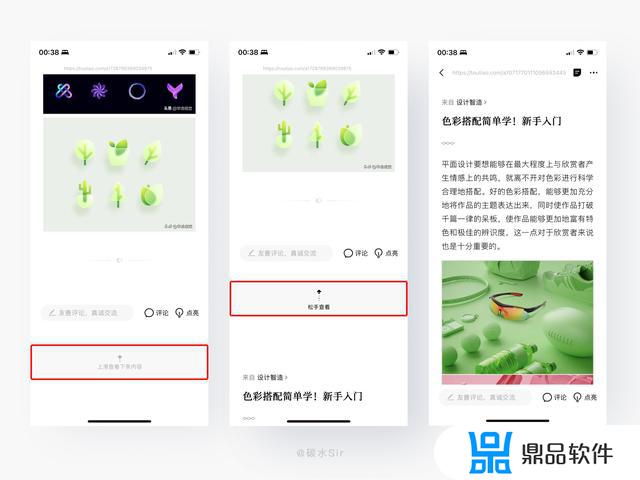
六、【识区】上滑内容 – 文案与振动反馈,快速引导学习1. 使用场景字节新产品,识区文章的上下切换如何更符合用户理解。
 2. 设计思考
2. 设计思考设计目标:提升上下切换的理解成本,防止误操作发生。
设计方案:在识区内阅读完一篇文章,通过上划进行切换下一篇文章。为防止误操作,刚上滑时会显示“上滑查看下条内容”。当滑到一定节点会给予震动反馈,文案显示“松手查看”表示激活下一篇文章。
与上面(1)抖音手势类似,同样在移动路径中激活功能,目的都是降低误操作发生。此方法同样适用于长按滑动的交互页面中。
七、【iPhone截图】长按移动 – 双指交互,互相独立1. 使用场景截屏目的为了在第三方平台发布,或者邮件反馈bug等情况,如何提高添加效率。
 2. 设计思考
2. 设计思考设计目标:缩短交互路径,优化iPhone特有功能。
设计方案:当截屏后,左下角会显示缩略图,如果你只是左滑移出那就太浪费了。
最近我发现这个交互功能,通过长按缩略图激活移动功能。然后通过另一只手切换到第三方编辑平台,当缩略图右上角显示+,表示此位置可以放置截图,松开手指,自动贴入编辑页中。
目前我常用的备忘录以及邮箱都可以使用,其他还没尝试,感兴趣的小伙伴可以体验一下。
它就像是两个大脑,互相独立。软件可以一心二用,但人脑不可以。这也是软件吸引用户使用的一点。
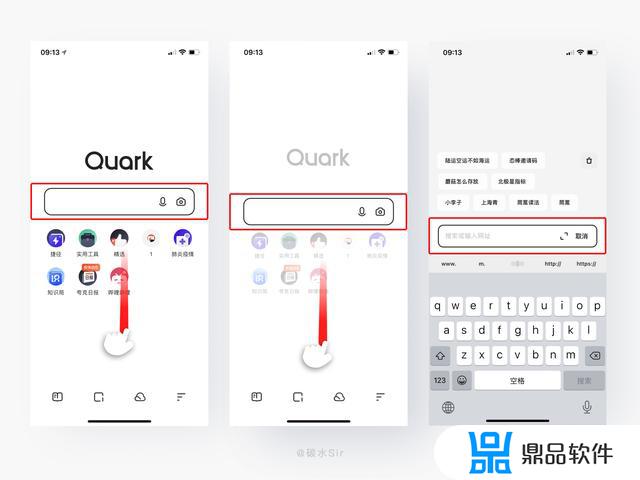
八、【夸克】下滑输入 – 快速搜索,缩短用户点击路径1. 使用场景点击夸克搜索框时,多少会因为触发区域过高较难点击。
 2. 设计思考
2. 设计思考设计目标:提升搜索框易触达性,优化用户使用体验。
设计方案:常规点击来选择搜索框,偶然发现通过屏幕下滑同样也能激活搜索框。
首页下滑,能看到交互轨迹,此交互贴合产品的极简风格,同样通过手势交互,给予多种触达入口。便于用户特殊场景下的使用体验,是设计提升体验的优化点。
九、【iPhone信息】双指触发 – 快速编辑批量信息1. 使用场景iphone向来就是以体验驱动的公司。如何快速编辑信息,看看iphone怎么做的。
 2. 设计思考
2. 设计思考设计目标:通过手势交互提升短信编辑的易用性操作。
设计方案:左右双指并列向下滑动,瞬间激活选择按钮,所到之处均已选择。激活编辑面板可以单指在左边选择按钮处滑动批量选择。
无意间发现的交互方式,优化并缩短了交互路径,同时双指滑动触发难度较大,能防止一般误操作的发生,虽然功能较为隐藏,但并不影响正常用户;常规操作使用。
又一个手势交互提升用户体验的设计亮点。
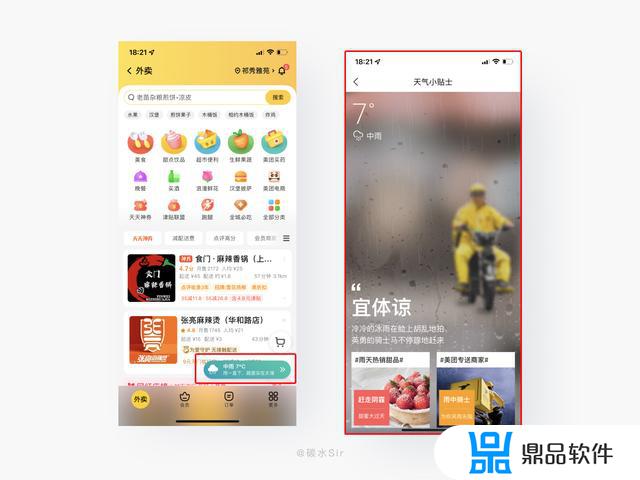
十、【美团外卖】天气配图 – 降低急躁,与用户产生情感体谅1. 使用场景恶劣天气外卖配送延迟,遇到差评的情况。
 2. 设计思考
2. 设计思考设计目标:解决恶劣天气外卖小哥万一延误收到差评的问题。通过天气感知降低差评率发生。
设计方案:当点外卖时,美图外卖右下角会出来当前天气情况,提前告知用户因天气带来的不可控因素。当点击进入,能看到玻璃外模糊的外卖骑手,以及雾蒙蒙的水蒸气。
家里暖,外面冷,强差异,易体谅。
虽然产品都需要精美的设计,但有时会物极必反。一些场景下,精美的插画设计未必有照片更能激发用户共鸣感。
所以,好的设计并不只是设计本身,而是能与用户产生情感共鸣的设计,无论表现手法是什么,能产生共鸣就是好的设计。
十一、结语设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。
认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
#专栏作家#碳水Sir;微信公众号:草蓉三石,人人都是产品经理专栏作家。One More产品设计负责人,擅长设计细节洞察分析。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
以上就是小编带来的抖音两指可以放大视频吗的全部内容,希望能够帮助到大家,更多抖音操作运营内容,请关注鼎品软件。