抖音横屏观看怎么滑视频(抖音如何横屏观看视频)
时间:2022-08-07来源:鼎品软件作者:佚名
要实现类似抖音上下滑动小视频的丝滑效果,需要有一个预加载的功能。所谓的预加载,


就是需要在显示当前页的情况下。提前将当前页后面的内容加载,以保证用户滑动到下一个视频的时候,
可以减少等待时间,在正常网速下,可以做到丝滑浏览。
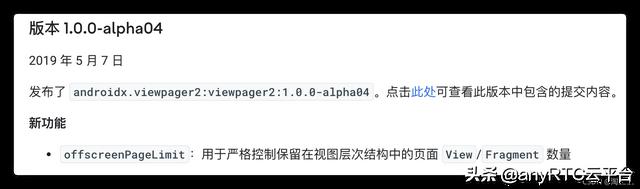
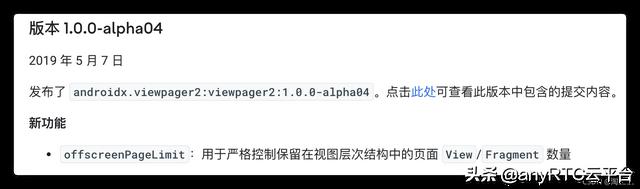
在 ViewPager2 第四个版本中加入了一个新功能:setOffscreenPageLimit

setOffscreenPageLimit(int limit)
参数:limit 有多少页面将在任一侧保持在屏幕外。有效值为 >= 1 和 默认值 -1
说明:设置应保留在当前可见页面任一侧的页面数。超出此限制的页面将在需要时从适配器重新创建。设置的值必须大于0或者默认值-1。当前页面的前后(limit数)页面会被添加到视图层次结构中,即使它是不可见的。超出limit数将会从视图删除,但会像 RecyclerView一样被回收。
通过方法说明可以知道,这个特性简直就是做这种功能的神器呀,但能否实现预期效果。
我们简单写一个 Demo 测试一下,在滑动时候,View 的生命周期,这样我们就可以在合适的回调方法里创建。销毁播放器,暂停/播放视频。
使用:
运行,发现效果非常的丝滑,如图所示。所以说 ViewPager2非常适合做类似场景的需求~


以上就是抖音横屏观看怎么滑视频的全部内容,希望可以帮助到大家!